저번 포스팅에서 리팩토링을 함수화해서 fetchPage라는 함수를 제작하는 것 까지 해보았습니다.
[ AJAX ] AJAX #1 - fetch 함수 이용해보기
이번 포스팅에는 페이지를 일일이 서버로부터 다운로드 받지 않고도 동적으로 페이지를 조절할 수 있는 기술인 AJAX에 대해서 알아보겠습니다. AJAX는 옛날에는 엄청 길고 까다로운 코드를 통해
seahippocampus.tistory.com
이번에는 페이지 안에서 특정한 부분에 접근할 수 있는 해시라는 기능에 대해 알아보겠습니다.
이건 비밀번호를 DB에 저장할 때 쓰는 HASH함수와는 다른 해시입니다.
이렇게 문단을 3개 준비해보았다고 치겠습니다.
hash.html 파일로 만들었습니다.
그리고 3번째 문단에 id값으로 three를 주겠습니다.

웹으로 보면 이런 느낌입니다.
그냥 글자 많아보이는 문단이 3개입니다.

그리고 상단에 #three를 href 속성으로 가지는 three라는 a 태그를 생성합니다.

그럼 three를 눌러보겠습니다.

그럼 놀랍게도 화면의 스크롤이 세번째 문단으로 이동합니다.

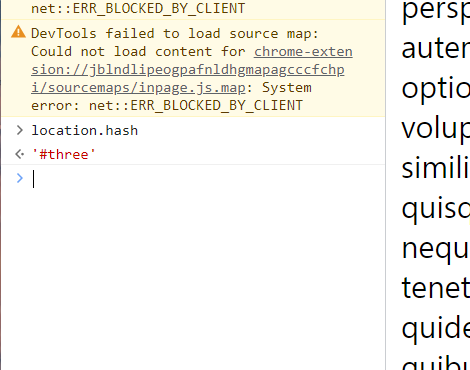
개발자 도구를 열고 콘솔에다 location.hash 를 찍으니 #three가 출력됩니다.

이 해시를 이용해서 index.html에도 적용할 수 있습니다.
이 때는 html에서 쓰는 # 과 구분지어주기 위해 관습적으로 #!를 이용합니다.
이를 해시뱅(HashBang)이라고 합니다.
<li><a href="#!html" onclick="fetchPage('html')">HTML</a></li>
<li><a href="#!css" onclick="fetchPage('css')">CSS</a></li>
<li><a href="#!javascript" onclick="fetchPage('javascript')">JavaScript</a></li>
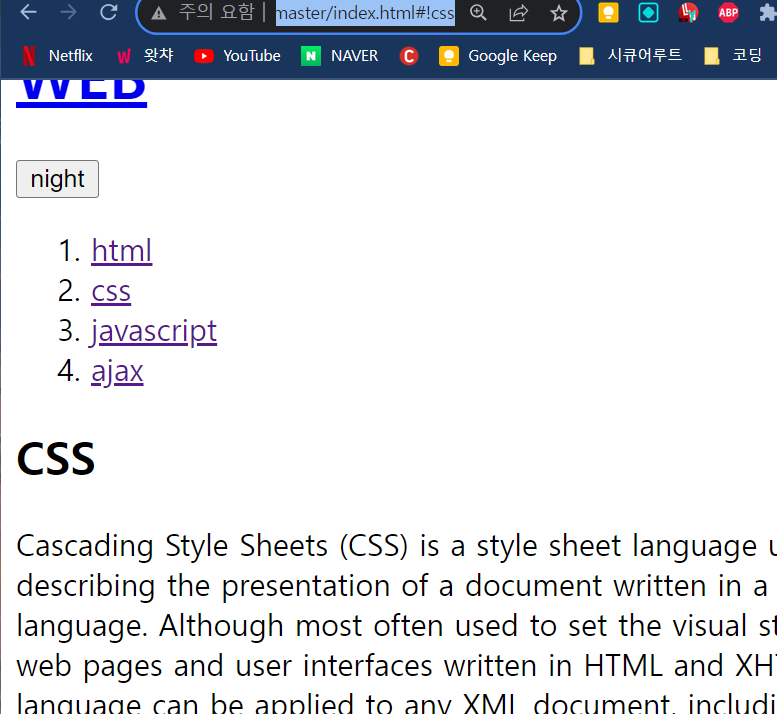
이렇게하면 #!css를 뒤에 붙여주면 css 글귀가 보이고

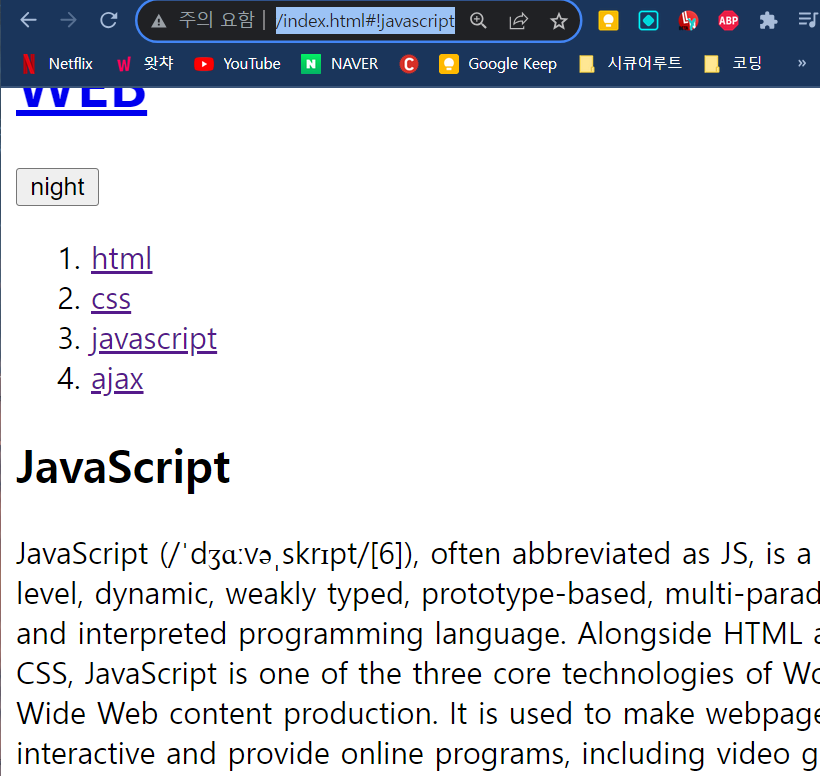
#!javascript를 붙여주면 javascript 글귀가 보입니다.

'Study > HTML\CSS\Javascript' 카테고리의 다른 글
| [ AJAX ] AJAX #1 - fetch 함수 이용해보기 (0) | 2023.08.06 |
|---|---|
| [javascript] 배열 내장 함수 - push, splice, slice, pop, shift, unshift (0) | 2023.05.31 |
| [html] label 태그, article 태그 (0) | 2023.05.06 |
| 환경변수, 컴파일러, 인터프리터 (0) | 2023.04.18 |