이번에는 게시판 하단에 검색 기능을 추가해볼 겁니다.
아무래도 데이터가 많아질수록 일일히 페이징을 하면서 넘기는거보다 검색기능을 주로 사용하게 될 것 같습니다.
BootStrap에 들어가니 괜찮은 입력-버튼 폼이 많이 보입니다.

처음 저 두번째 버튼을 갖다가 썼는데 css 기본설정값에 오른쪽 정렬이 포함되어있는건지 중앙 정렬이 하도 안되서
id와 class를 싹 빼고 기본 input으로 바꿨습니다. 정말 빼니까 정렬이 되었습니다.

코드는 이렇습니다.
<div class="input-group mb-3 container">
<input placeholder="검색할 게시글 입력">
<button class="btn btn-outline-secondary" type="button" id="button-addon2">검색</button>
</div>
이제 검색 버튼을 클릭했을 때 form 태그를 이용해 원하는 검색 정보를 보여줄 수 있도록
type을 submit으로 바꾸고 form 태그로 감싸겠습니다.
그리고 처리 페이지에서 $_GET을 사용할수 있도록 name을 부여하겠습니다.
<div class="input-group mb-3 container">
<form action="search_result.php" method="GET">
<input name="search" placeholder="검색할 게시글 입력">
<button class="btn btn-outline-secondary" type="submit" id="button-addon2">검색</button>
</form>
</div>
그 후, search_result.php 파일을 만들어주고, noticeboard.php와 틀이 비슷하므로 전체 코드를 긁어서 복붙해줍니다.

자유게시판 밑에 부제목에
입력한 검색을 안내해주는 코드를 추가했습니다.
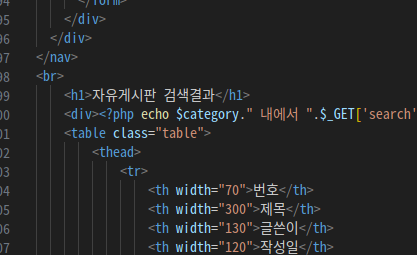
<h1>자유게시판 검색결과</h1>
<div><?php echo $_GET['search']." 검색결과 표시" ?></div>

잘 뜨는 것을 볼 수 있습니다.

이제 sql 쿼리문을 수정해봅시다.
기본 noticeboard.php는 board 테이블 안의 모든 내용을 불러왔다면
search_result.php는 검색결과에 해당하는 정보만 불러와야 합니다.
$search_title = $_GET['search'];
$query = "SELECT * FROM board WHERE title='".$search_title."'";
noticeboard.php에서 만들어놨던 하단 쪽 $query2도 수정해줍니다.
$query2 = "SELECT * FROM board WHERE title='$search_title' order by number desc limit $start_num,$list";
검색창에 테스트라고 입력 후 검색 버튼을 누르면,

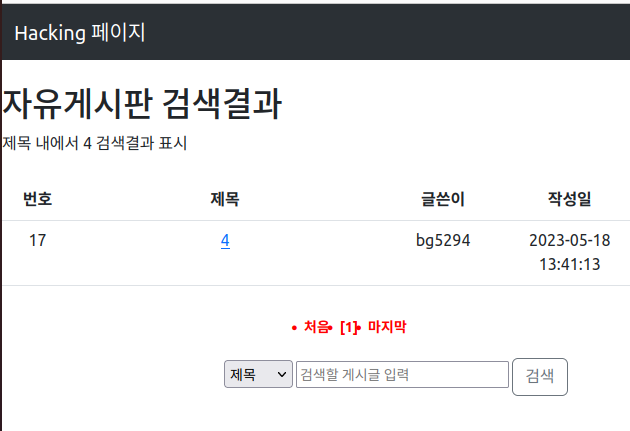
이렇게 잘 나오는 것을 볼 수 있습니다.

그런데 코드를 이렇게 짜면 실제로 테스트가 포함된 게시글이 여러개 있음에도 정확히 '테스트'라는 제목만 출력됩니다.
이때 사용하는 것이 %% 구문입니다. WHERE 절을 WHERE title = 이 아니라 WHERE title like로 바꾸고 변수 앞뒤에
% 기호를 넣어주면 해당 입력값이 포함된 모든 게시글을 찾아줍니다.
$search_title = $_GET['search'];
$query = "SELECT * FROM board WHERE title like '%$search_title%'";
$query2 = "SELECT * FROM board WHERE title like '%$search_title%' order by number desc limit $start_num,$list";
테스트를 입력했을 때, 아까와 달리 테스트라는 글자가 포함된 모든 게시글들을 찾아주는 것을 볼 수 있습니다.
잘 구현되었네요

-------------------------------------------------------------------------------------------------------
23.05.27
제목별,글쓴이별,내용별 검색 기능 추가
기존 input 태그로만 입력값을 받아 form으로 전송했다면 이번엔 form 태그밑에 select와 option 태그를 넣어
드롭다운 탭을 만들어 보겠습니다.
<select name="category">
<option value="title">제목</option>
<option value="name">글쓴이</option>
<option value="content">내용</option>
</select>

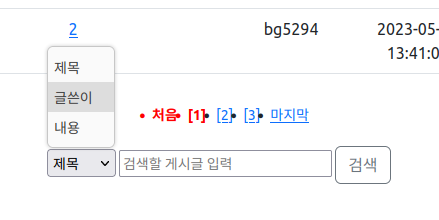
그럼 이렇게 잘 구현되어있네요

뭔가 정렬이 안맞는것 같으니 right : 50px을 줘서 위치를 바로잡습니다.


위치를 잡을 땐 F12를 눌러 CSS 박스 모델을 확인하면서 가늠하면 좋습니다.

그 다음, 드롭다운 탭으로 선택한 입력값도 GET으로 받습니다.
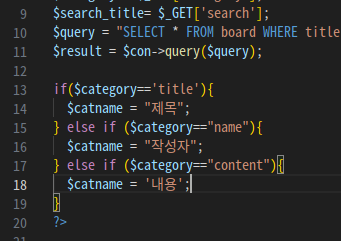
$category = $_GET['category'];

그런데 이 입력값이 어떻게 나올지 echo 로 한번 찍어보니 name파라미터로 줬던 값이 출력됩니다.


제목/ 글쓴이/ 내용 이 세가지 값을 받아오고 싶으므로 조건문을 사용합니다.
새로운 변수 $catname을 만들어서 입력값마다 문자열을 할당해줍니다.

이제 SQL 쿼리문도 수정해줍니다.
기존에 이렇게 title로 고정되어 있는 걸

이렇게 GET으로 받은 $category 변수로 바꿔줍니다.

중요한 건, 처음 게시글을 처음부터 끝까지 쫙 불러오는 query1문과 밑에 limit로 갯수 조절해 페이징을 만드는
query2문까지 바꿔주어야 합니다.
$query = "SELECT * FROM board WHERE $category like '%$search_title%'";
$query2 = "SELECT * FROM board WHERE $category like '%$search_title%' order by number desc limit $start_num,$list";
이제 잘 구현되었는지 제목/작성자/내용 탭을 각각 클릭해서 확인했더니
모두 잘 구현되었습니다.



6/06 코드 수정
GET방식으로 보내는 파라미터에 문제가 있었습니다.

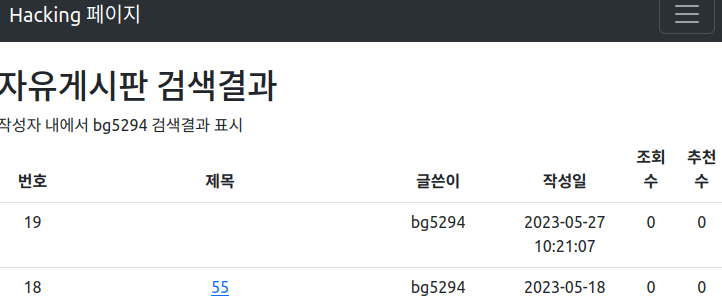
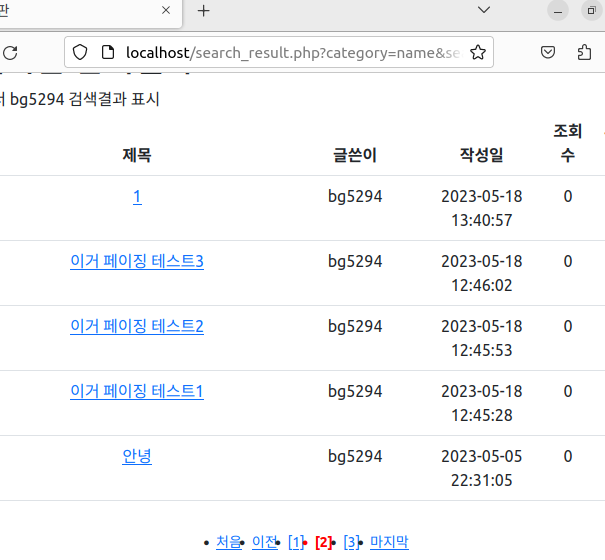
만약 이렇게 글쓴이 옵션을 주고 글쓴이로 검색을 해보면



이렇게 페이지가 잘 뜨는 것을 볼 수 있습니다

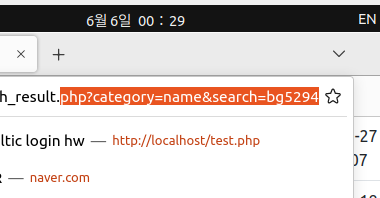
문제는 GET 방식으로 category 파라미터와 search 파라미터가 page를 넘길 때 사라져버린다는 것이었습니다

요로케....
물론 손으로 적어서 category와 search 값 그리고 page에 2 값을 주니 페이지가 잘 나옵니다.

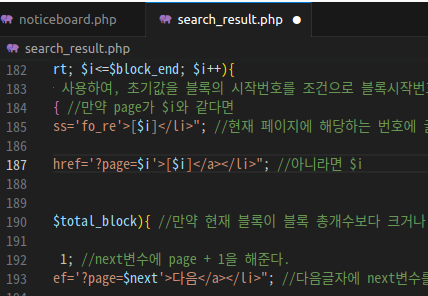
코드를 살펴보니 noticeboard.php의 코드를 그대로 갖다쓰느라 search_result.php에선 추가로 줘야하는
파라미터를 주지않고 있었다는 것을 알았습니다.
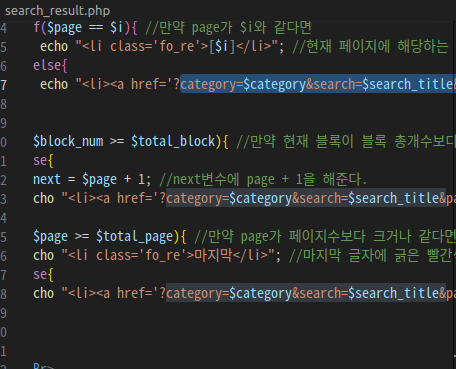
a 태그의 href속성 다음으로 주는 파라미터에
category=$category&search=&search_title&이 값을 추가해줍니다


다른 버튼에도 똑같은 파라미터를 추가해줍니다


테스트를 해보니 2 버튼을 눌렀을 때 잘 동작합니다. catergory 파라미터와 search 파라미터를 page와 함께 전달합니다.
소스 참조
https://blog.naver.com/bgpoilkj/221375627800
'개발 > 웹 개발' 카테고리의 다른 글
| [9주차] 게시판 구현 #7 - File Upload 기능 만들기 (0) | 2023.05.27 |
|---|---|
| [8주차] 게시판 구현 #6 - 조회수 카운트 (0) | 2023.05.22 |
| [7주차] 게시판 구현 #4 - 페이징 만들기 (0) | 2023.05.15 |
| [6주차] 게시판 구현 #3 - 수정, 삭제 (0) | 2023.05.05 |
| [5주차] 게시판 구현 #2 - 게시글 읽기, 게시글 쓰기 (0) | 2023.05.03 |