이번에는 게시판에 날짜를 지정해서 검색하는 기능을 구현해보겠습니다.
다음 코드를 form 태그 안 쪽으로 넣어준다.
noticeboard.php
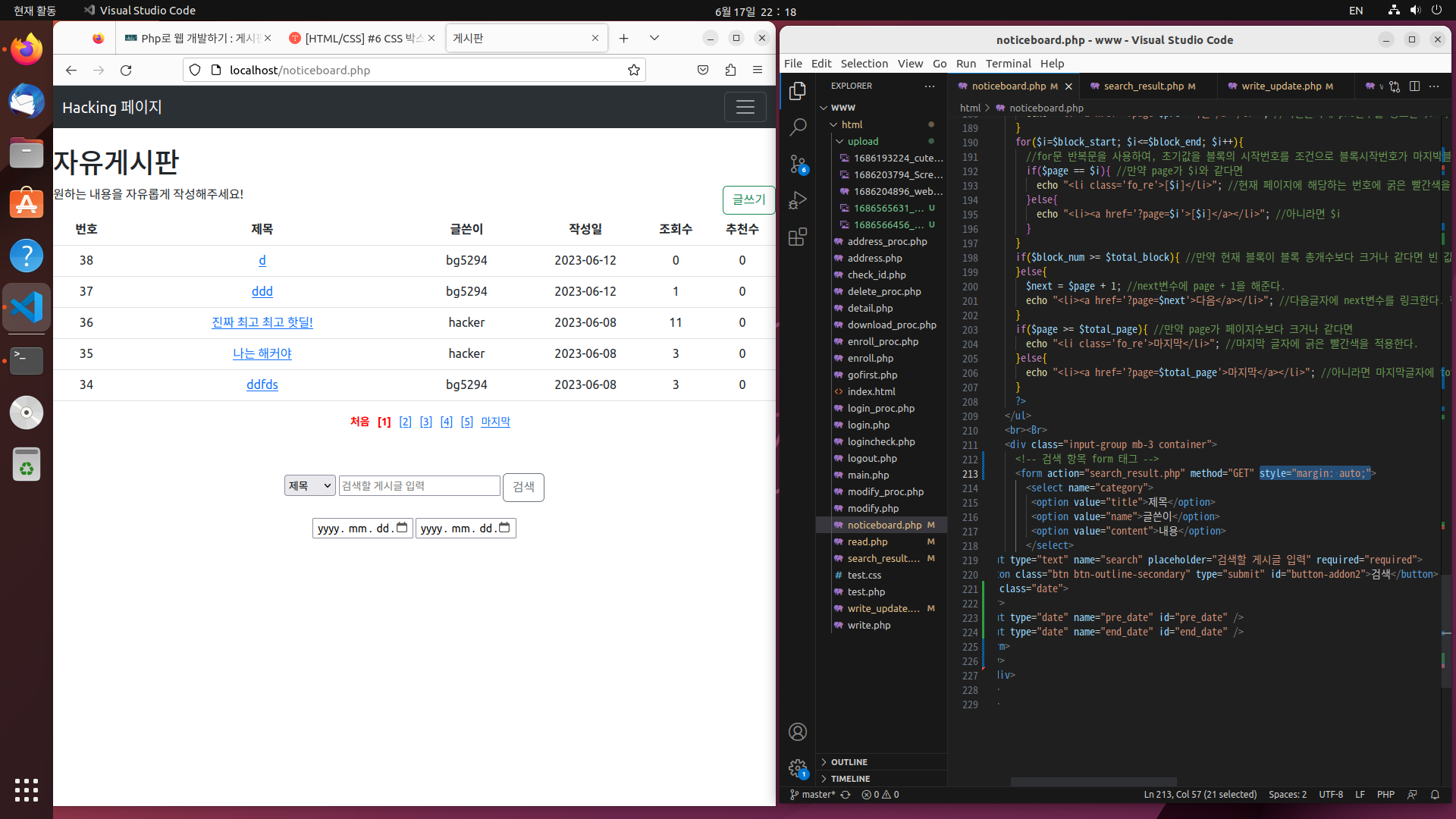
<input type="date" name="pre_date" id="pre_date" />
<input type="date" name="end_date" id="end_date" />

이렇게 되면 예쁘게 input 태그가 생겼습니다.

GET 파라미터로 첫 번째 INPUT 값에서 pre_date를 받고 이를 시작일로 인식하게 합니다.
두 번째 INPUT 값에서 end_date를 받고 이를 종료일로 인식하게 합니다.

그리고 페이징 구현 부분에서 전달되는 파라미터가 있는 모든 url코드에 pre_date와 end_date를 추가해줍니다.
각 URL마다 변형할 것 없이 똑같이 해주면 됩니다.

이렇게 파라미터가 전해지는 URL에 모두 pre_date와 end_date 파라미터 추가가 완료되었습니다.
그런데 내가 만든 웹사이트에서는 게시판 DB에 작성날짜를 해당 날짜 + 작성 시간을 합쳐서 저장하게 되는데
(date함수의 기본 설정값)
이 때문에 pre_date와 end_date가 주는 해당 날짜 만으로는 파라미터를 줘도 검색이 되질 않았다.

빈 화면만 나옴

이를 해결하기 위해 $date가 받는 date함수에서 date형식을 Y-m-d로 바꿔줍니다. (시간을 버리고 날짜만을 기록)

그리고 MySQL에서 살펴보면 TYPE이 datetime으로 되어있습니다.
datetime은 기본적으로 YY-MM-DD HH:ii:ss 로 이루어져있습니다.
이를 그대로 두면 아무리 write.php 코드에서 date('Y-m-d')로 데이터를 저장해도 00-00-00 00:00:00 이라는
datetime 형식으로 저장됩니다.
이렇게 되면 타입이 안 맞아 쿼리문에 에러가 납니다.

DB의 저 date 컬럼의 Type을 YY-MM-DD 만 나타나는 DATE 타입으로 변경해야합니다.
다음 코드를 입력해줍니다.
ALTER TABLE board MODIFY date DATE;board라는 테이블의 date 컬럼의 타입을 DATE로 바꾸겠다는 의미입니다.

다시 DB를 확인해보면 date로 TYPE이 바뀐 걸 확인할 수 있습니다.

직접 board 테이블을 열어보니 기존에 저장되어있던 자료도 예쁘게 date 형식으로 저장된 것을 확인할 수 있었습니다.

이제 화면을 보며 잘 작동하는지 테스트만 해보면 될 것 같습니다.
그전에 계속 구현하면서 게시판 화면을 보니 페이징과 INPUT 태그가 정렬이 고르지 않은 것 같아
하는 김에 정렬도 해주었습니다.
ul 태그에 text-align: center 속성을 넣고 float: left 속성을 삭제시켜줍니다. (float가 있으면 가운데 정렬 안됨)
li 태그에 display:inline-block 속성을 넣은 후 저장하면 예쁘게 가운데 정렬이 되었습니다.

INPUT 태그도 form 태그에 style로 margin:auto 속성을 주니 가운데 정렬이 되었습니다.
style="margin: auto;"
정렬도 예쁘게 되었으니 테스트를 해보겠습니다.
현재 DB에는 bg5294 와 hacker라는 두가지 아이디가 있고
게시판 초기 구현 때 bg5294로 테스트용 글들을 많이 남겨놨는데 5월 3일부터 6월 중순까지 존재합니다.
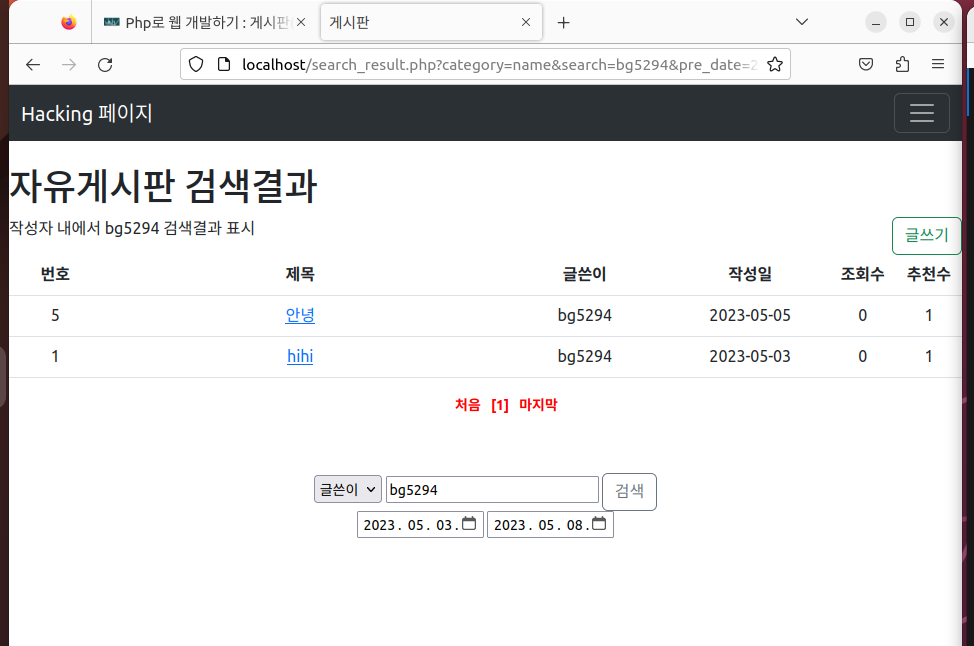
따라서 그냥 글쓴이 option을 주고 bg5294를 검색하면 꽤 많은 양의 (대략 4페이지까지) 게시글이 조회되어야 하는데,
5월 3일부터 5월 8일까지의 기간을 주고 함께 검색했더니 단 2가지의 게시글만 조회되는 것을 확인할 수 있습니다.

hacker 아이디로도 테스트 해보겠습니다.
hacker는 6월 중순부터 2개의 게시글만을 남겼는데,
hacker가 활동하지 않았던 5월로 기간을 설정하고 조회하니 검색이 되지 않았습니다.

그리고 핸드폰 화면으로도 테스트해보니 input 태그박스가 빈 박스처럼 보여서
각 박스 옆에 시작일과 종료일을 표시해줬습니다.

이렇게 날짜 지정 검색 구현을 마무리해보았습니다.
꽤나 길었네요 ㅠ
'개발 > 웹 개발' 카테고리의 다른 글
| [13주차] 게시판 구현 #10 - 날짜,조회,추천 순 정렬 기능 (0) | 2023.06.19 |
|---|---|
| [13주차] 게시판 구현 #9 - 좋아요 / 좋아요 취소 기능 (0) | 2023.06.18 |
| PHP에서 다른 파일 포함하기 - include, require (0) | 2023.05.29 |
| [9주차] 게시판 구현 #7 - File Upload 기능 만들기 (0) | 2023.05.27 |
| [8주차] 게시판 구현 #6 - 조회수 카운트 (0) | 2023.05.22 |