이번엔 ConstraintLayout에 대해 알아보겠습니다.
ConstraintLayout은 LinearLayout과는 다르게 GUI 상에서 다루는 것이 편합니다.
XML에다 코딩하는 건 LinearLayout으로도 충분합니다.
ConstraintLayout의 장점은 스마트폰이나 태블릿 등으로 사이즈가 바뀌어도 반응형으로 사이즈에 맞춰지게 만들 수 있다는 점입니다.
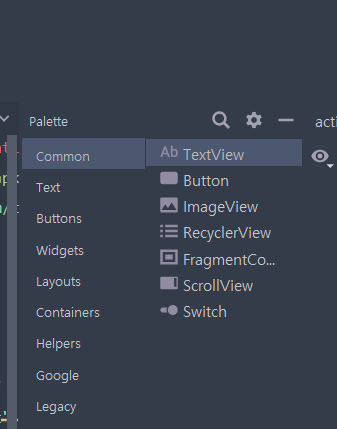
팔레트에서 TextView를 하나 만들어줍니다. 컴포넌트 트리에 끌어서 드래그 드롭하면 생성되요.

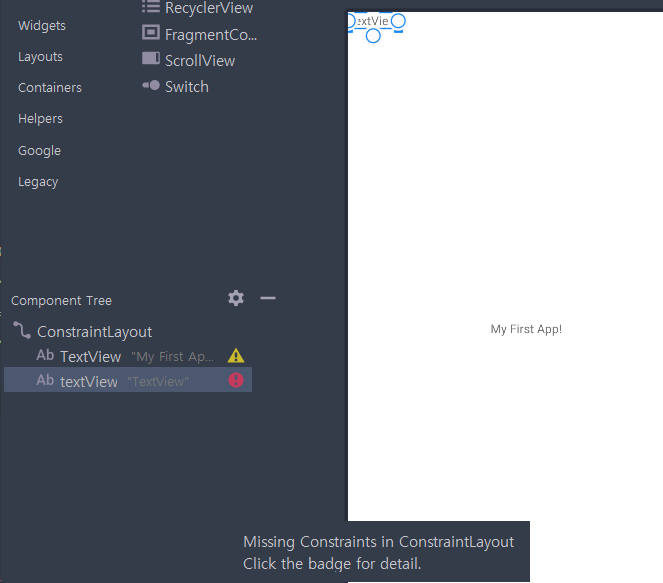
그럼 왼쪽 상단에 새 TextView가 생깁니다.
하지만 ConstraintLayOut을 전혀 적용하지 않아 오류가 발생하고 있습니다. (빨간 느낌표)

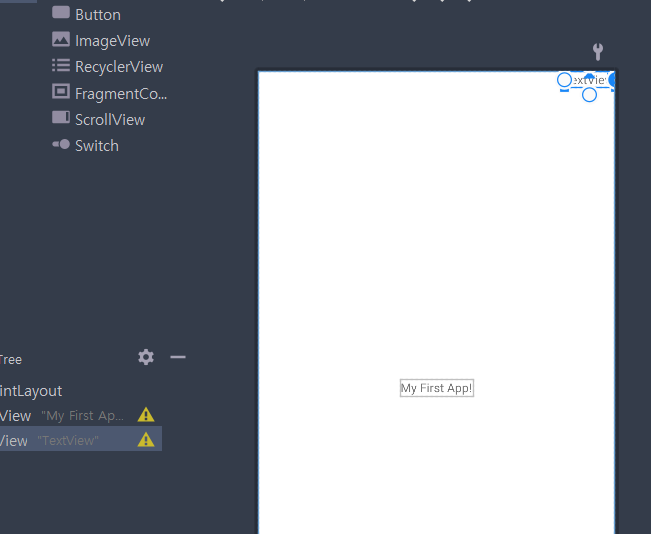
화살표를 쭉 끌어당겨 오른쪽 벽에 붙여줍니다.

붙은 것처럼 보이지만 최소 2가지 이상의 Constraint가 적용되어 있어야 오류가 생기지 않기 때문에
위쪽도 클릭해서 딱 붙여줍니다.
느낌표가 되었지만 오류는 아니니까..!

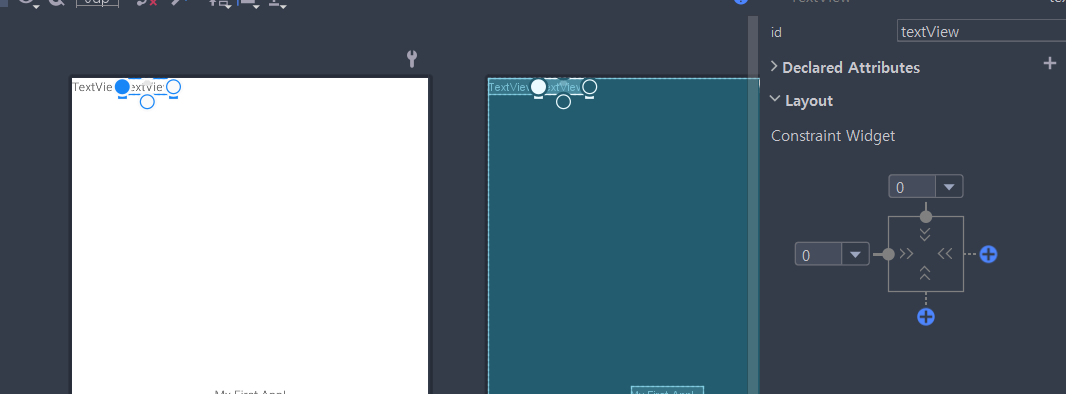
TextView를 하나 더 만들고 처음의 TextView를 왼쪽에 붙여준다면 이렇게 중앙쪽으로 끌려옵니다.
저 Constraint 팔은 내가 가진 구역의 중앙에 위치하겠다는 의미입니다.

만약 TextView를 왼쪽으로 아주 딱! 붙이고 싶다면
오른쪽의 Constraint 팔을 해제해줘야 합니다. 오른쪽의 Constraint Widget에서 팔을 해제하니 왼쪽으로 딱 붙었습니다.

소스 참조
https://www.inflearn.com/course/lecture?courseSlug=%EC%95%B1-%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C-1%EC%9D%B8-%EA%B0%9C%EB%B0%9C&unitId=84842&tab=curriculum
'개발 > 앱 개발' 카테고리의 다른 글
| [ Kotlin 앱 개발 ] 로그인 구현 #3 - Kotlin과 php, DB 연동 (0) | 2023.07.25 |
|---|---|
| [ Kotlin 앱 개발 ] 로그인 구현 #2 - 액티비티 값 넘기기 (0) | 2023.07.20 |
| [ Kotlin 앱 개발 ] 로그인 구현 #1 - 레이아웃 구성 (0) | 2023.07.19 |
| [ Kotlin 앱 개발 ] TextView 글자를 kt 파일에서 바꿔보자 (0) | 2023.07.18 |
| [ Kotlin 앱 개발 ] 프로젝트 시작하기 - 안드로이드의 구조 (0) | 2023.07.11 |