드디어 게시판 구현이 끝났습니다.
이젠 마이페이지를 구현해볼텐데요. 처음엔 간단히 본인의 계정의 정보를 확인해주는 페이지를 구현하고
차후에 정보를 수정할 수 있는 페이지를 만들겠습니다.
mypage.php 파일을 생성해줍니다.

mypage.php
<!DOCTYPE html>
<html lang="en">
<?php
session_start();
//세션 아이디 $login_id에 저장
$login_id =$_SESSION['id'];
//DB연결
$con = mysqli_connect('localhost','root','1234','test');
//타입 때문에 $login_id에 작은 따옴표 꼭 붙여야 함
$mypage_query = "SELECT * FROM user WHERE username='$login_id'";
$myp_result = $con->query($mypage_query);
$myp = $myp_result->fetch_array();
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마이 페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</head>
<body>
<?php
//상단 바 생성
require("./nav.html");
?>
<br>
<h1>마이 페이지</h1>
<hr>
<br>
<div class="center">
ID
<?php echo $myp['username'];?></div>
<br>
이메일
<?php echo $myp['email'];?></div>
<br>
휴대전화 번호
<?php echo $myp['phone'];?></div>
<br><br>
주소</div><?php echo $myp['address'];?>
</div>
</body>
</html>회원 가입 페이지의 코드를 붙여넣어서 틀을 만들었습니다.
세션이 시작하고 바로 $login_id 변수에 세션 아이디를 받았습니다.
그리고 DB에 연결하기 위해 코드를 작성합니다.
아까 받은 $login_id 변수는 쿼리문의 WHERE 조건문에 검증을 위해 사용됩니다. (차후에 SQL Injection 대응할 것)
DB값들은 $myp에 저장될 것입니다.
Bootstrap의 link태그와 script태그를 추가하고 상단 바를 추가했습니다.
ID 부분에는 $myp['username']
비밀번호는 보여주면 안되므로 출력하지 않았고
이메일에는 $myp['email']
휴대전화 번호는 $myp['phone']
주소는 $myp['address']
로 출력했습니다.
웹에서 테스트 해보기 위해 메인 페이지로 가서 마이 페이지 버튼을 눌러보겠습니다.
현재, 커뮤니티를 누르면 게시판으로 가고 마이 페이지를 누르면 마이페이지, 문의 게시판은 아직 미구현입니다.

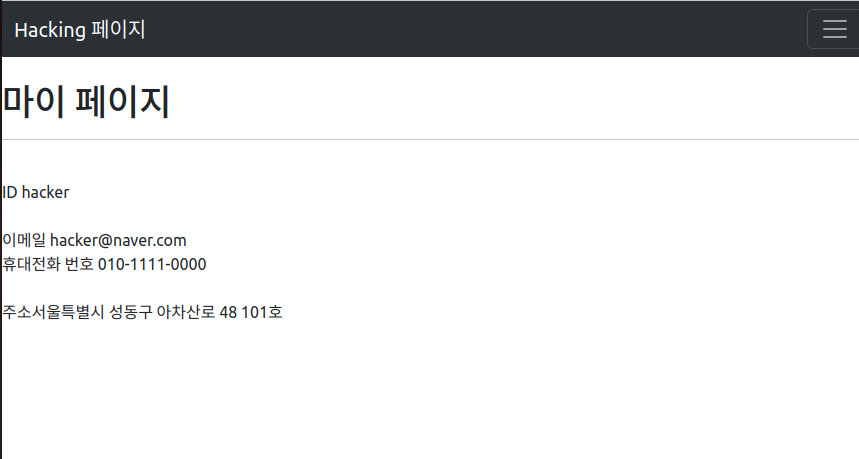
hacker 아이디로 로그인해서 마이 페이지에 들어가니 정보가 잘 확인되었습니다.

간단히 정보 확인만 되는 페이지를 하나 구성해보았는데요
추후에 좀 더 깔끔한 레이아웃을 추가하고 손봐야할 부분은 손 보겠습니다
이제 마이 페이지에서 개인정보 수정기능을 추가하거나 비밀번호를 바꾸는 기능을 추가할 것입니다.
'개발 > 웹 개발' 카테고리의 다른 글
| [14주차] 마이 페이지 구현 #3 - 비밀번호 변경 기능 (0) | 2023.06.24 |
|---|---|
| [13주차] 마이 페이지 구현 #2 - 개인 정보 수정 기능 구현 (0) | 2023.06.22 |
| [13주차] 게시판 구현 #10 - 날짜,조회,추천 순 정렬 기능 (0) | 2023.06.19 |
| [13주차] 게시판 구현 #9 - 좋아요 / 좋아요 취소 기능 (0) | 2023.06.18 |
| [12주차] 게시판 구현 #8 - 게시판 날짜 지정 검색 구현 (0) | 2023.06.09 |