이번엔 #1에서 만들었던 마이 페이지에서 수정 버튼을 누르면 개인 정보를 수정할 수 있는 페이지를 구현해보겠습니다.
저번에 구현했던 마이페이지에서 수정 버튼을 추가하고 수정을 처리할 페이지로 연결시켜줍니다.
mypage.php
<!DOCTYPE html>
<html lang="en">
<?php
session_start();
//세션 아이디 $login_id에 저장
$login_id =$_SESSION['id'];
//DB연결
$con = mysqli_connect('localhost','root','1234','test');
//타입 때문에 $login_id에 작은 따옴표 꼭 붙여야 함
$mypage_query = "SELECT * FROM user WHERE username='$login_id'";
$myp_result = $con->query($mypage_query);
$myp = $myp_result->fetch_array();
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마이 페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</head>
<body>
<?php
//상단 바 생성
require("./nav.html");
?>
<br>
<h1>마이 페이지</h1>
<hr>
<br>
<div class="center">
ID
<?php echo $myp['username'];?></div>
<br>
이메일
<?php echo $myp['email'];?></div>
<br>
휴대전화 번호
<?php echo $myp['phone'];?></div>
<br><br>
주소</div><?php echo $myp['address'];?>
</div>
<p>
<br><br><Br><br>
<hr>
<a href="./mypage_update.php"><button>수정</button></a>
<a href="./main.php" class="btnLIst btn"><button>메인 페이지로</button></a>
</body>
</html>이메일이나 휴대전화번호 등 마이 페이지에서 DB에 연결해 출력해 놓고 있을 뿐, 이 값을 mypage_update.php에 보낼 필요는 없을 것 같습니다. 다시 연결하면 되니까요
그래서 a 태그를 이용해 href 속성을 부여하고 mypage_update.php로 연결시켰습니다.
잘 구현된 것 같습니다.

이제 mypage_update.php를 만들어보겠습니다.
mypage_update.php (완성 전)
<?php
session_start();
//세션 아이디 $login_id에 저장
$login_id =$_SESSION['id'];
//DB연결
$con = mysqli_connect('localhost','root','1234','test');
//타입 때문에 $login_id에 작은 따옴표 꼭 붙여야 함
$mypage_query = "SELECT * FROM user WHERE username='$login_id'";
$myp_result = $con->query($mypage_query);
$myp = $myp_result->fetch_array();
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>개인 정보 수정</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</head>
<body>
<?php
//상단 바 생성
require("./nav.html");
?>
<br>
<h1>마이 페이지 수정</h1>
<hr>
<br>
<form action="myp_update_proc.php" method="POST">
ID
<textarea type="text" name="myp_username" id="username">
<?php echo $myp['username'];?>
</textarea>
</div>
<br>
<div>
이메일
<textarea type="text" name="myp_email" id="email">
<?php echo $myp['email'];?>
</textarea>
</div>
<br>
<div>
휴대전화 번호
<textarea type="text" name="myp_phone" id="phone">
<?php echo $myp['phone'];?>
</textarea>
</div>
<br><br>
<div>
주소
<textarea type="text" name="myp_address" id="address">
<?php echo $myp['address'];?>
</textarea>
</div>
<div class="btnSEt">
<button type="submit" class="btn btn-outline-success" onclick="return confirm('현재 상태로 수정하시겠습니까?')">수정 완료</button></div>
</form>
</body>
</html>항상 하던대로 세션을 시작시키고 DB와 연결해둡니다.
$mypage_query = "SELECT * FROM user WHERE username='$login_id' ";쿼리는 현재 로그인한 내 아이디에 해당하는 정보를 SELECT 합니다.
FORM 태그는 myp_update_proc.php 로 연결해줍니다.
그리고 각 내용과 textarea를 호출하고 textarea 내부에 DB 정보를 뿌려줍니다.
submit하는 버튼의 경우 클릭했을 시에 onclick 이벤트 핸들러로 confirm을 반환합니다.
확인을 누르면 form 태그로 myp_update_proc.php로 전달합니다.
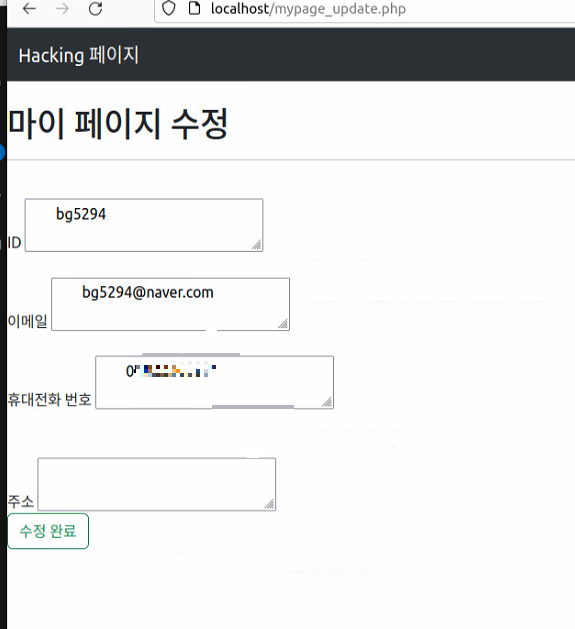
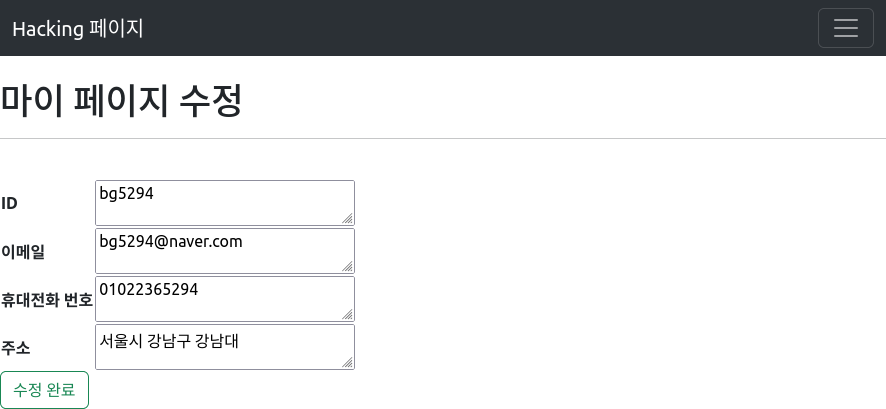
웹에서 테스트해보겠습니다.
각 내용이 나오고
textarea가 나오고 그 안에 db 정보들이 출력되고 있습니다.
현재 저 아이디는 주소가 db에 없는 상태라 비어져있는 겁니다.

주소를 추가하고 수정을 해보겠습니다.

이제 myp_update_proc.php를 만들어 보겠습니다.
myp_update_proc.php
<?php
session_start();
$con = mysqli_connect('localhost','root','1234','test');
//이건 로그인한 이후로 원래 있는거
$login_id = $_SESSION['id'];
//post로 전달받은 부분
$user_new_name = $_POST['myp_username'];
$user_mail = $_POST['myp_email'];
$user_phone = $_POST['myp_phone'];
$user_add = $_POST['myp_address'];
//쿼리문 실행
$query = "UPDATE user SET username='$user_new_name',email='$user_mail',phone='$user_phone',address='$user_add' WHERE username='$login_id'";
$result = $con->query($query);
echo "수정이 완료되었습니다! 다시 로그인 해주세요~<br><br>";
echo "<a href='mypage.php'><button>마이 페이지로 돌아가기</button></a>";
?>이 파일은 POST로 값을 전달받으면 변수 $user_new_name, $user_mail, $user_phone, $user_add에 저장하고
장하고 쿼리문을 실행합니다.
쿼리문은 UPDATE 절을 사용해서 user DB에 각 변수들로 정보를 수정해줍니다.
그 후 쿼리문 실행이 끝나면 수정이 완료되었다고 값을 출력합니다.
웹에서 테스트해보겠습니다.
confirm 창이 뜨고 확인을 누르면???

????? 오류가 떴습니다.

url을 보니 잘못 전달했었네요
다시 myp_update_proc.php로 바꾸고 전달해줍니다.
수정이 완료되었다고 뜹니다. 앞에 1 2는 디버깅을 하느라 echo 로 출력시킨 숫자들입니다.

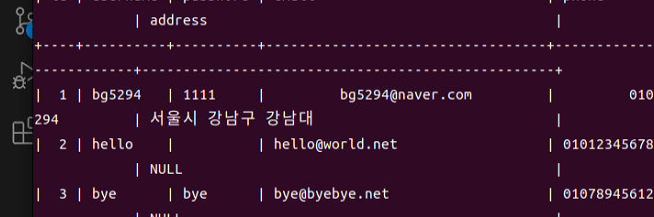
바뀐 정보대로 출력하고 있는 것을 볼 수 있습니다.

MySQL로도 확인해보니 잘 바뀌었습니다.
문제는 textarea에 나오는 문자열이 좌우로 공백을 달고 출력되는데 수정하면 이 공백값이 그대로 반영된다는 것입니다.

사실 이 문제는 게시판 글 작성에도 문제였는데요
문제의 원인을 검색하다 어이없는 원인을 찾았습니다.
문제는 textarea 태그의 사용법에 있었습니다.
코드를 보면
<textarea> type="text">
<?php echo $myp['username'];?>
</textarea>로 사용했는데 그럼 textarea는 받아들이기에 굳이 엔터친 저 공백을 출력합니다.
공백없이 출력값만을 DB에 저장하기 위해서는
<textarea> type="text"><?php echo $myp['username'];?></textarea>이런 식으로 사용해야 한다고 합니다....상당히 어이없지만 뭔가
해커로써 빈틈을 발견한 것 같아 뿌듯하네요 ㅎㅎ
textarea를 수정하고 정렬하기 위해 table 태그를 추가하고 정렬하고자 하는 부분에 tr과 td태그를 추가해줍니다
mypage_update.php ( 완성 )
<?php
session_start();
//세션 아이디 $login_id에 저장
$login_id =$_SESSION['id'];
//DB연결
$con = mysqli_connect('localhost','root','1234','test');
//타입 때문에 $login_id에 작은 따옴표 꼭 붙여야 함
$mypage_query = "SELECT * FROM user WHERE username='$login_id'";
$myp_result = $con->query($mypage_query);
$myp = $myp_result->fetch_array();
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>개인 정보 수정</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</head>
<body>
<?php
//상단 바 생성
require("./nav.html");
?>
<br>
<h1>마이 페이지 수정</h1>
<hr>
<br>
<table>
<form action="myp_update_proc.php" method>
<div>
<tr>
<th>ID</th>
<td><textarea type="text" name="myp_username" id="username"><?php echo $myp['username'];?></textarea></td>
</div>
</tr>
<div>
<tr>
<th>이메일</th>
<td><textarea type="text" name="myp_email" id="email"><?php echo $myp['email'];?></textarea></td>
</div>
</tr>
<div>
<tr>
<th>휴대전화 번호</th>
<td><textarea type="text" name="myp_phone" id="phone"><?php echo $myp['phone'];?></textarea></td>
</div>
</tr>
<div>
<tr>
<th>주소</th>
<td><textarea type="text" name="myp_address" id="address"><?php echo $myp['address'];?></textarea></td>
</div>
</tr>
</table>
<div class="btnSEt">
<button type="submit" class="btn btn-outline-success" onclick="return confirm('현재 상태로 수정하시겠습니까?')">수정 완료</button></div>
</form>
</body>
</html>
웹에서 테스트해보면?

깔끔하게 정렬된 것 같습니다
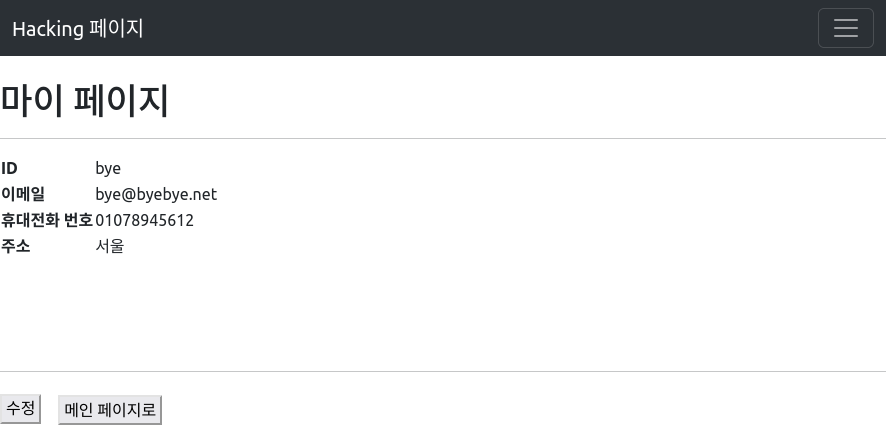
원래 마이 페이지도 table tr th td 등 태그를 활용해 정렬해줍니다

잘 정렬되었습니다.
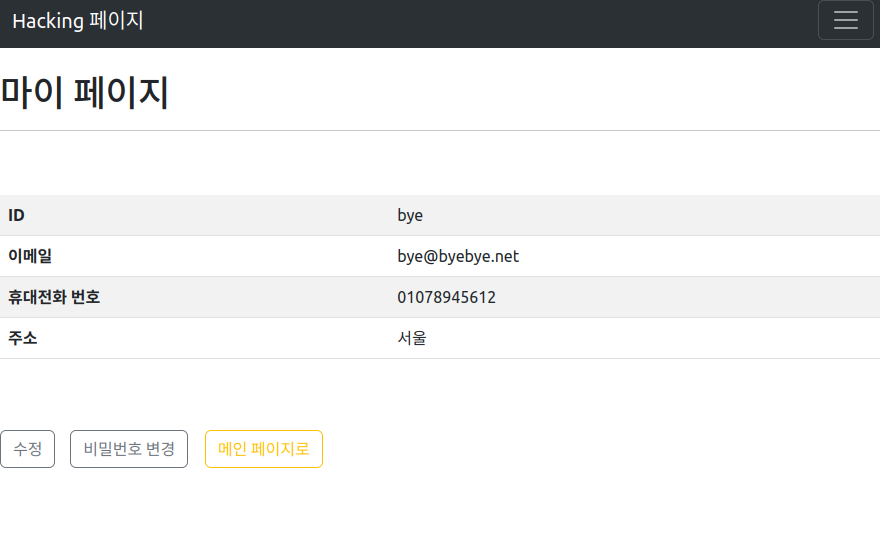
마지막으로 bootstrap을 이용해 깔끔한 UI로 정리해줍니다.

마이 페이지로 들어가는 메인 페이지도 버튼이 파란색깔인 게 별로여서 톤을 맞춰줬습니다

깔끔해지니 기분이 좋아지네요 ^^
이번 마이 페이지 개인정보 수정을 구현하면서
웹 개발 초기에는 하지 못했던 정렬을 table태그를 이용해 할 수 있는 법을 배운 것 같습니다.
봐주셔서 감사합니다~
'개발 > 웹 개발' 카테고리의 다른 글
| [14주차] 문의 게시판 구현 #1 - 문의 글 작성 (1) | 2023.06.25 |
|---|---|
| [14주차] 마이 페이지 구현 #3 - 비밀번호 변경 기능 (0) | 2023.06.24 |
| [13주차] 마이 페이지 구현 #1 - 자신의 정보 확인 (0) | 2023.06.20 |
| [13주차] 게시판 구현 #10 - 날짜,조회,추천 순 정렬 기능 (0) | 2023.06.19 |
| [13주차] 게시판 구현 #9 - 좋아요 / 좋아요 취소 기능 (0) | 2023.06.18 |