
여태까지 만들어놨던 로그인 창이다.
여기에 회원가입 버튼을 만들어 회원가입 기능을 구현해볼 것이다.
login_proc.php로 보내는 로그인 부분과는 별도로 새로운 form 태그를 열어준다.
그리고 그 form 태그는 enroll.php로 데이터를 POST형식으로 전송한다.
test.php
test.php 코드
<?php
//위 코드는 생략
<form action='login_proc.php' method='POST'>
<P>ID :
<input type='text' name='id' placeholder='여기에 아이디를 입력하세요.' /></p>
<p>PW :
<input type='text' name='pw' placeholder='여기에 비밀번호를 입력하세요.' /></p>
<input type='submit' value='로그인'/>
<br><br>
</form>
<form action='enroll.php' method='POST'> //여기에 회원가입 버튼 생성
<input id='enroll' type='submit' value='회원가입' />
</form>
//이하 생략
?>
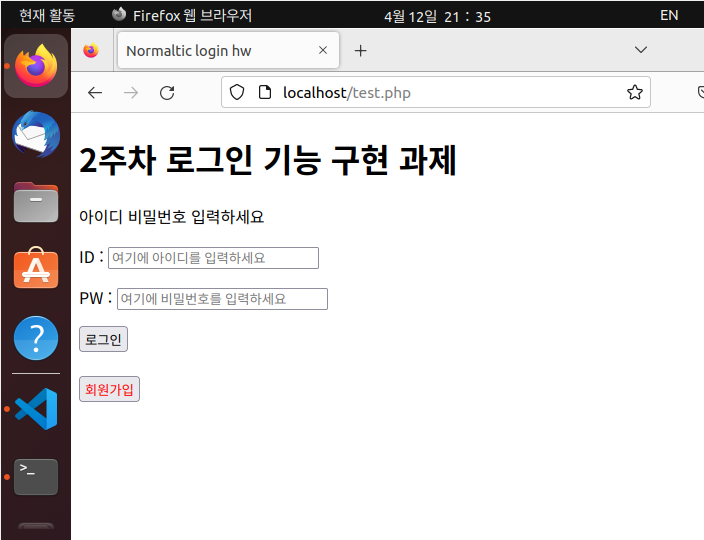
저장하고 브라우저를 보면 회원가입 버튼이 생긴 것을 볼 수 있다.

회원가입 버튼이 빨간 건 test.css파일을 생성해서 input 버튼에 부여한 enroll id에 css코드를 입력해서 그렇다.
코드는 다음과 같다.
test.css
#enroll {
color : red;
}
회원가입 버튼을 누르면 회원가입 페이지 (enroll.php)로 이동한다.
현재까지는 주소 검색 기능이 없고 중복체크 기능만 구현해놓은 상황이다.

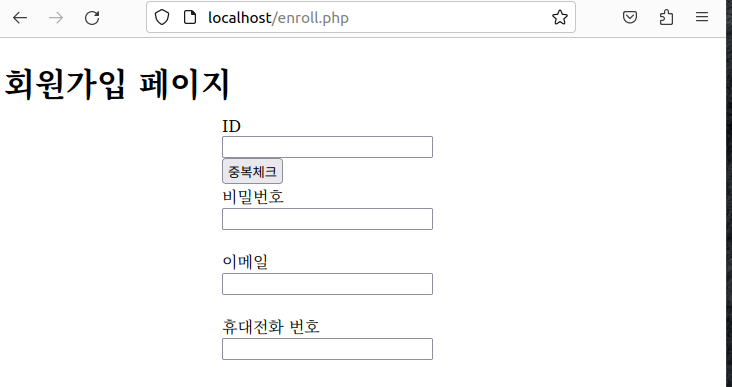
밑 코드는 회원가입 페이지 메인 화면이다.
html 기본 코드는 ! + tab을 이용해서 짰고 php session 코드와 입력창 4개를 만든 상태이다.
그리고 사용자가 입력한 정보를 enroll_proc.php로 보내서 회원가입을 처리한다.
enroll.php
<!DOCTYPE html>
<html lang="en">
<?php
session_start();
if(isset($_SESSION['is_login'])){
header('Location: ./main.php');
}
?>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function checkid(){
var userid = document.getElementById("uid").value;
if(userid){
url = 'check_id.php?userid='+userid;
window.open(url,"chkid","width=30px,height=30px");
} else {
alert('아이디를 입력하세요');
}
}
</script>
<link rel='stylesheet' type='text/css' href='test.css'>
</head>
<body>
<h1>회원가입 페이지</h1>
<br>
<form action='enroll_proc.php'> method='POST'>
<div class="center">
ID
<div style="text-align:left"><input type="text" id='uid' name='username' class='input'></div>
<input type='button' value='중복체크' onClick='checkid()';>
<br>
비밀번호
<div style='text-align:left'><input type='text' name='pwd' class='input'></div>
<br>
이메일
<div style='text-align:left'><input type='text' name='email' class='input'></div>
<br>
휴대전화 번호
<div style='text-align:left'><input type='text' name='phone' class='input'></div>
<br><br>
<input type='submit' value='가입하기' class='enroll'>
</form>
</div>
</body>
</html>
이 페이지에 중복체크 기능을 만들것인데, 처음 고민했던 건 id를 입력한는 input 태그가 enroll_proc.php로 정보를 보내는 form 태그 안에 싸여있어서 중복체크 정보는 어떻게 넘기지였다.
중복체크 버튼은 클릭 시에 onClick으로 checkid() 함수를 실행시킨다.
php와 겹칠 수 있으므로 checkid()는 javascript를 이용한다.
중복체크는 check_id.php에서 처리하고 window.open으로 팝업창을 띄운다.
---------
window.open 문법
window.open(url, name, specs, replace) 같은 방식으로 사용할 수 있다.
url은 window.open 위 코드에서 변수로 지정했고 name은 "chkid"로 지정했다.
specs에서 width와 height를 px 단위로 설정해준다.
---------
아이디가 입력되지 않았으면 alert로 경고창을 띄운다.
아무것도 입력하지 않고 중복체크 버튼을 클릭해보면,

아이디를 입력하라는 경고창이 잘 뜨는 것을 확인할 수 있다.

다음은 아이디를 입력하고 중복체크 버튼을 클릭하면
중복 체크인지 확인하는 check_id.php의 코드이다.
check_id.php
<?php
$con = mysqli_connect('localhost','root','1234');
mysqli_select_db($con,'test');
$uid = $_GET['userid'];
//아이디가 있는지 없는지 검사
$query = "SELECT * FROM user WHERE username='".$uid."'";
$result = $con -> query($query); //쿼리문을 데이터베이스에 적용시킴
$member = mysqli_fetch_array($result);
if ($member == 0){
echo $uid."는 사용가능한 아이디입니다.";
} else {
echo $uid."는 중복된 아이디입니다.";
}
?>
<button value="닫기" onClick="window.close()">닫기</button>여태 해왔던 데이터베이스 연동 코드로 시작하고 userid값을 get으로 전달받는다.
form 태그 get으로 보내지 않았는데? 하지만 enroll.php를 구현할 때 url을 url = 'check_id.php?userid='userid 와 같이
설정했기 때문에 url의 값을 get으로 받을 수가 있다.
mysqli_fetch_array를 이용해서 데이터베이스에 입력받은 userid 값이 존재하지않으면 ($member == 0) 사용가능하다는 결과가 나오고 값이 존재하면 중복된 아이디라고 나온다.
닫기버튼을 구현해서 클릭 시에 onClick으로 window.close() 함수를 실행한다.
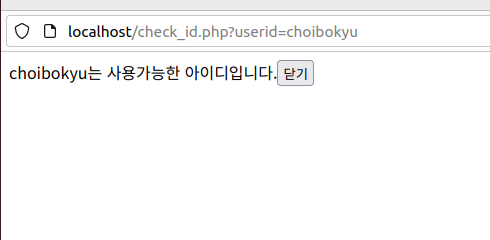
현재 데이터베이스에 없는 choibokyu라는 아이디를 입력해보았다.

$member 값이 0이 나왔으므로 사용가능한 아이디라는 결과가 나왔다.

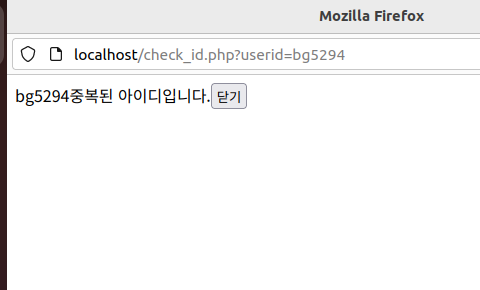
처음에 만들어놨던 bg5294라는 아이디를 입력해보았다.

데이터베이스 연동 결과 $member 값이 존재한다고 나와 중복된 아이디라고 잘 표시해준다.

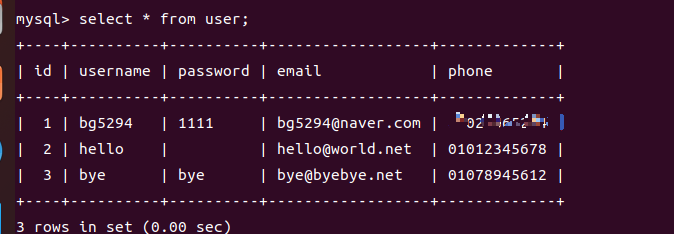
mysql 데이터베이스를 확인해보면 결과와 같다. choibokyu라는 아이디는 없고
bg5294는 존재한다.

아이디 중복체크가 완료되었으면, 회원가입을 누르면 입력란에 입력했던 값들이 enroll_proc.php로 전송된다.
이 페이지에서 최종적으로 SQL문에 회원 정보를 등록하게 된다
<?php
//세션 시작
session_start();
//post로 받아온 정보를 변수로 저장한다.
$sign_name = $_POST['username'];
$sign_password = $_POST['pwd'];
$sign_email = $_POST['email'];
$sign_phone = $_POST['phone'];
$sign_address = $_POST['join_addr']; //주소 검색 추가
//DB와 연결
$conn = mysqli_connect('localhost','root','1234');
mysqli_select_db($conn,'test');
$query = "SELECT * FROM user WHERE username='".$sign_name."'";
$result = $conn -> query($query); //쿼리문을 데이터베이스에 적용시켜라
$member=mysqli_fetch_array($result);
$sign = "INSERT INTO `user` (username, password ,email,phone, address) VALUES ('$sign_name','$sign_password','$sign_email','$sign_phone','$sign_address')";
//현재 아이디, 비번, 이메일 , 폰넘버, 주소검색 추가되어 있음
if ($member == 0){
if ($conn -> query($sign)){
echo "회원가입에 성공했습니다!";
echo '<form action="gofirst.php" method="post">
<input type="submit" value="로그인 페이지로 이동"/>
</form>';
} else {
echo '회원가입에 실패하였습니다';
header('Location: ./enroll.php');
}
} else {
echo "아이디 중복체크를 진행해주세요";
header('Location: ./enroll.php');
}
conn_close($conn);
?>
(시간이 지나 포스팅을 추가해서 웹 화면의 CSS가 좀 더 세련되져 있을 수 있습니다)

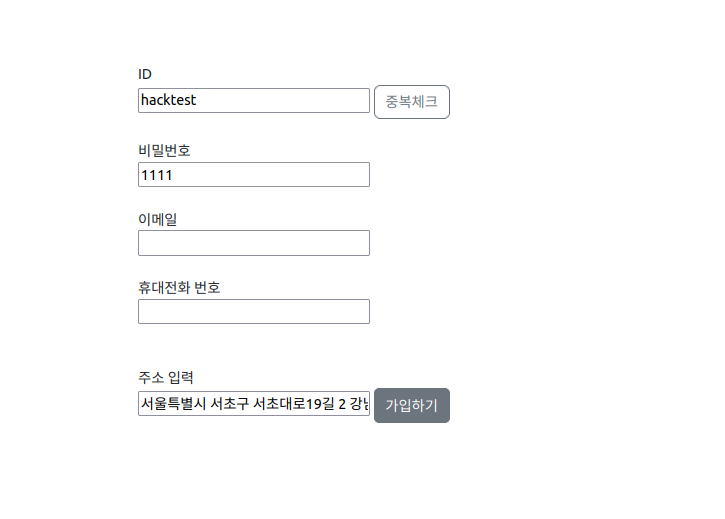
이렇게 중복체크도 완료됐고 비밀번호, 주소까지 입력이 끝났다면 (이메일, 휴대전화번호는 선택이다) 가입하기를 눌러보자

그럼 이제 로그인하는 페이지에서 ID랑 비밀번호를 입력해주고 로그인을 하면?


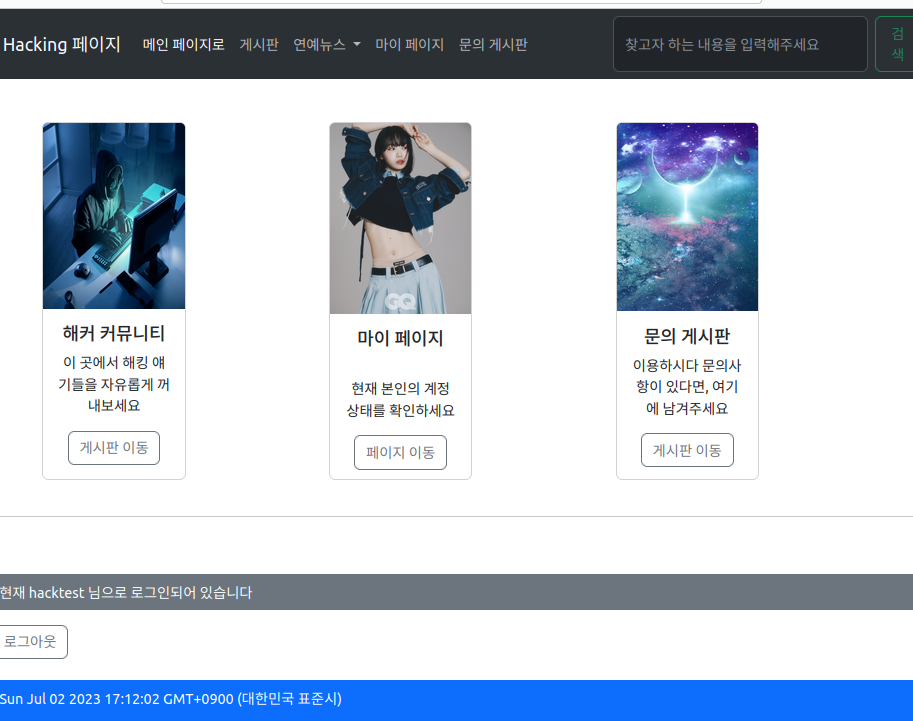
로그인이 잘 되는 것을 확인할 수 있다
회원가입 기능 구현 완료!
'개발 > 웹 개발' 카테고리의 다른 글
| [5주차] 게시판 구현 #1 - 게시판 리스트 만들기 (0) | 2023.04.30 |
|---|---|
| 손 쉽게 웹페이지 꾸미는 법 #1 - Bootstrap 적용하는 법, 버튼 디자인 (0) | 2023.04.29 |
| [4주차] 회원가입 페이지 구현 #1 - 주소 검색 기능 만들기 (3) | 2023.04.21 |
| [3주차] 가능한 로그인 로직 연구 - 식별과 인증 (1) | 2023.04.19 |
| [2주차] 로그인 구현 #2 - 세션을 이용한 PHP 로그인 기능 구현 (0) | 2023.04.11 |