웹 페이지를 HTML로 실컷 만들어놓으면
기능은 문제가 없을지 몰라도 하나의 산이 더 존재한다.
바로 css로 꾸미기.....
아니 꾸미는 거 젬병인데 컴퓨터에서도 꾸며야한다고?
근데 css 안쓰기에는 기본 html 골격 자체가 너무 날것이다
이런 개발자들에게도 희망은 있다.
바로 BootStrap 이라는 사이트인데,

구글에 검색해서 쉽게 접속할 수 있다.
getbootstrap.com 이라는 곳 누르면 접속이 된다.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
들어간 후에 Docs 탭을 클릭하면 Bootstrap을 적용할 수 있는 방법들이 설명되어 있습니다.

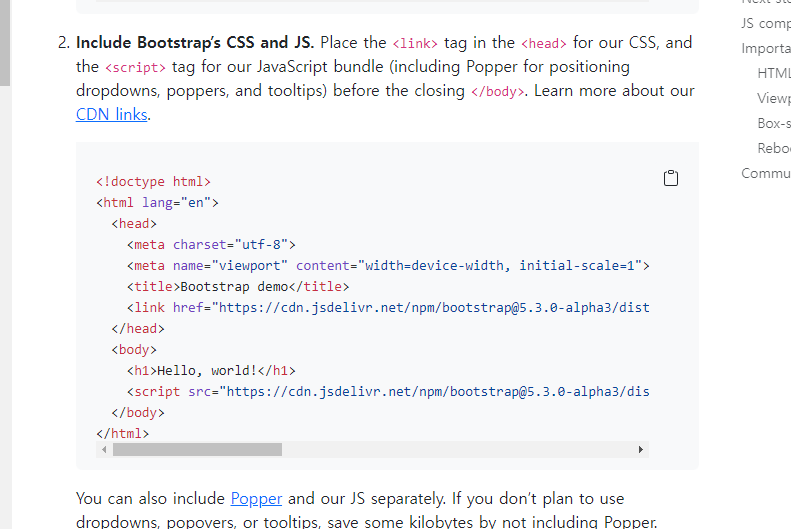
스크롤을 조금 내리니 css를 적용할 수 있는 link 코드가 잘 설명되어 있네요

<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
이 코드를 복사해서 붙여넣어줍니다.
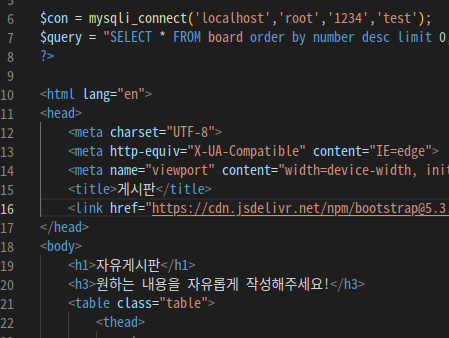
저는 이걸 테스트용으로 저의 기본 게시판에 붙여넣어줬습니다.

원래는 요랬던 애가

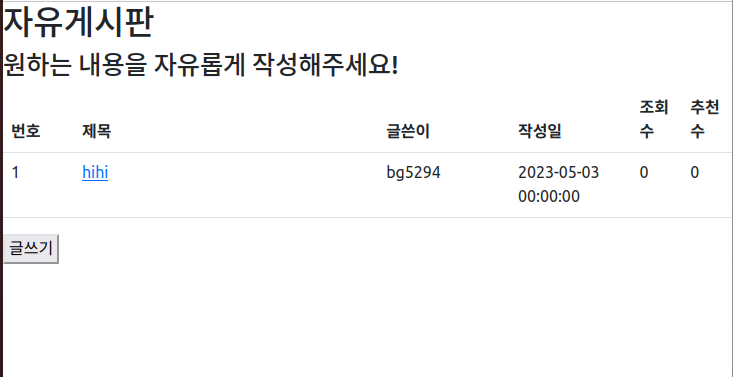
bootstrap 코드를 붙여넣어주는 것 만으로 이렇게 바뀌었습니다.
폰트나 폰트크기, 줄 간격 등이 default 설정된 값이 존재하나 봅니다.

내친김에 javascript도 가져올 수 있는 코드도 복사해줍니다.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>이런식으로 코드를 이용해 웹페이지의 소스를 가져오는 것을 CDN 방식이라고 한단다. 코드에도 cdn이라는 글자가 들어있다.
아직 BootStrap 을 완벽하게 다루기 힘드므로 테스트로 저 회색 글쓰기 버튼을 조금 멋있게 바꿔보자
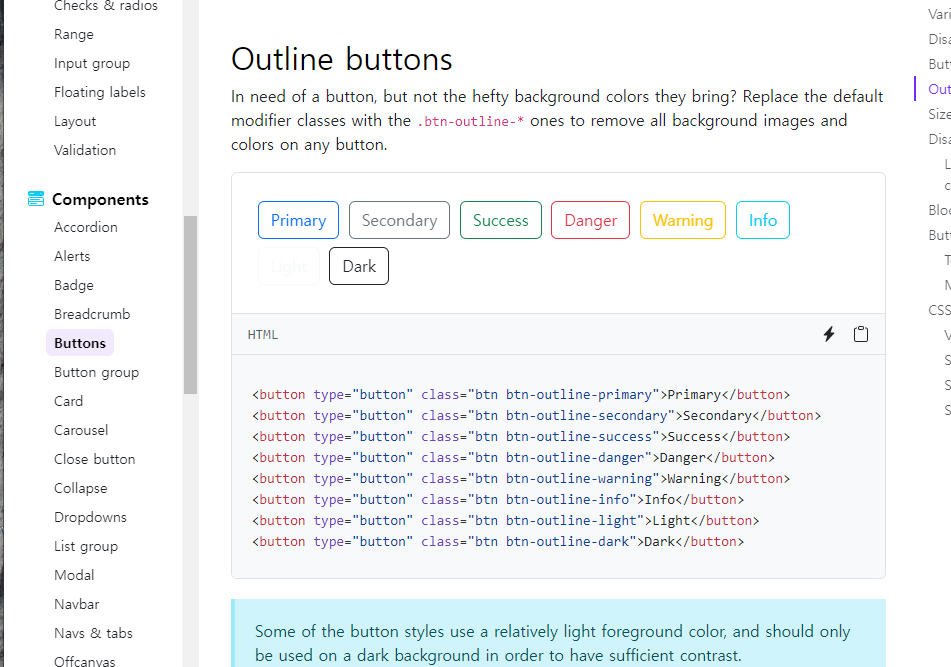
일단 Components 의 Buttons 탭에 들어간다.
다양한 버튼 UI가 있는 것을 볼 수 있고 그 버튼을 구현할 수 있는 class도 존재한다.
저 초록색 버튼이 괜찮아모이니까 한번 가져와보자. 해당 클래스는 class="btn btn-outline-success"이다.


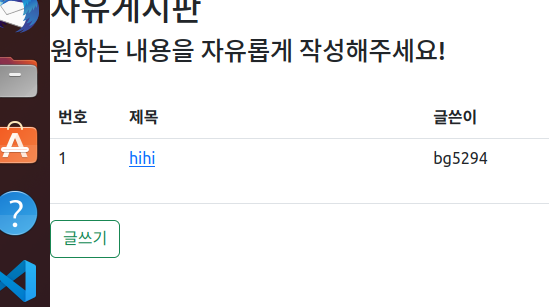
원하는 디자인으로 바뀌었다!!
자 Bootstrap을 이용해서 글쓰기 버튼을 한번 바꿔보았는데,
생각보다 쉽게 구현이 되는 것 같다.
link 태그로 bootstrap 사용 셋팅을 하고 해당 요소의 class 만 불러온다면 바로 구현이 되는 것을 확인했다
이걸 여러 요소에 응용하면 멋있는 웹페이지를 일일히 css 하드코딩을 하지 않고도 디자인할 수 있을 것이다.
'개발 > 웹 개발' 카테고리의 다른 글
| 손 쉽게 웹페이지 꾸미는 법 #2 - 그리드 시스템 BootStrap (0) | 2023.05.01 |
|---|---|
| [5주차] 게시판 구현 #1 - 게시판 리스트 만들기 (0) | 2023.04.30 |
| [3주차] 회원가입 페이지 구현 #2 - 아이디 중복 체크 (0) | 2023.04.22 |
| [4주차] 회원가입 페이지 구현 #1 - 주소 검색 기능 만들기 (3) | 2023.04.21 |
| [3주차] 가능한 로그인 로직 연구 - 식별과 인증 (1) | 2023.04.19 |