#1 에서 코드 몇 줄 만 붙여넣으면 BootStrap에서 제공하는 수많은 스타일들을 사용할 수 있다는 것을 확인했다.
이제 BootStrap을 이용해서 웹 페이지의 어느 정도 틀을 잡을 수 있는 방법을 정리해보자.
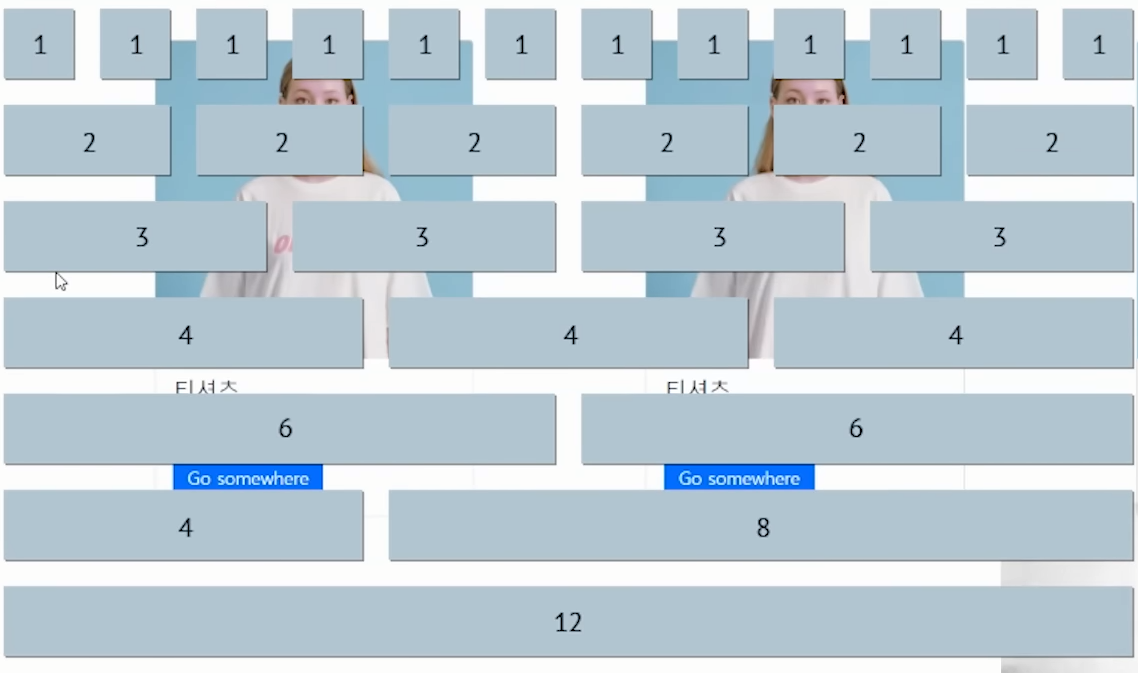
BootStrap은 반응형 웹사이트도 제공할 수 있고 전체 길이를 12로 본다. 6이면 웹 사이트의 절반 길이인 것이다.

BootStrap의 Layout 탭에서 Grid를 눌러보자

웹 사이트는 사실 행과 열로 구성되어 있다.
메뉴바든, 메인 페이지든 넓고 작은 크기의 행과 열들이 모여서 만들어내는 것이다.
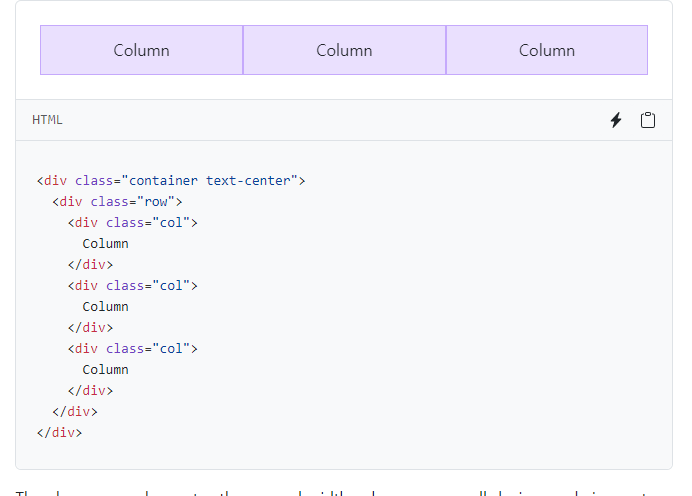
"row" 와 "col" class 로 간단히 Column 을 구성할 수 있다.

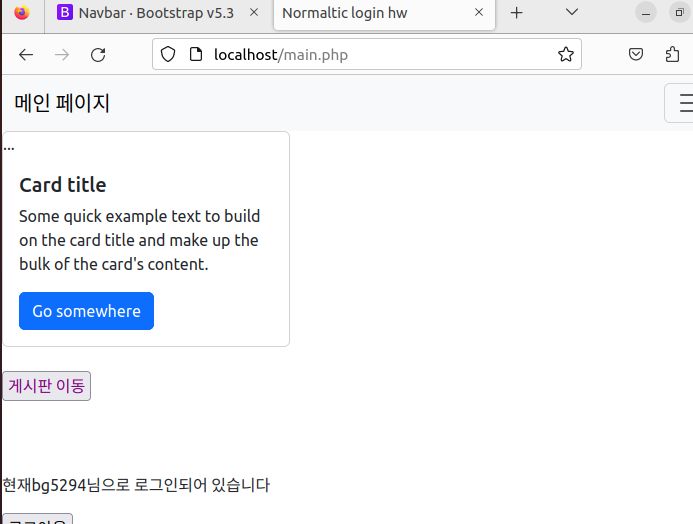
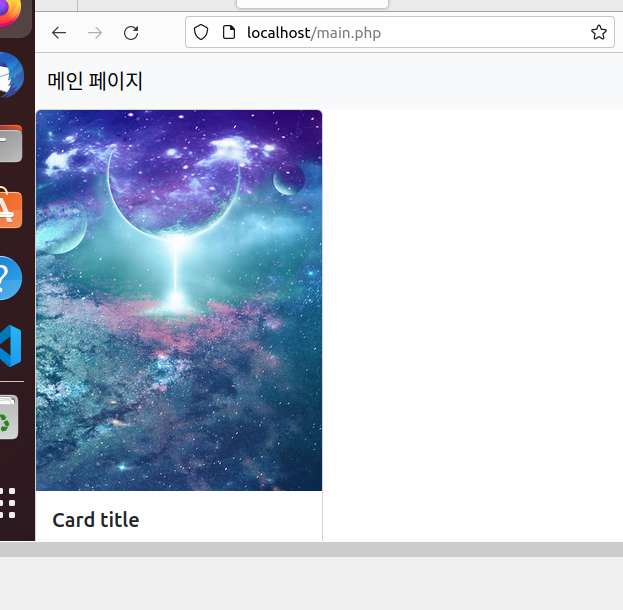
일단 테스트를 해보기 위해 만들어놓은 메인 페이지에 카드를 하나 추가해뒀다.

저장하고 실행하니 카드가 하나 잘 저장된 것을 확인할 수 있다.

이제 이걸 그리드 시스템에 추가할 것이다.
내친 김에 Navbar 를 추가해주고 의미없던 textarea를 제거해줬다.
짠

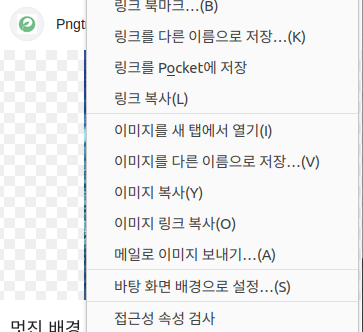
카드에 이미지를 추가할 때는 구글링에서 괜찮은 이미지를 링크 복사 해준다.

그리고 해당 img src=" 다음에 추가해주면 끝


카드가 예쁘게 들어간 것을 확인할 수 있다.
<div class="container text-center">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
이와 같은 Grid System 코드에
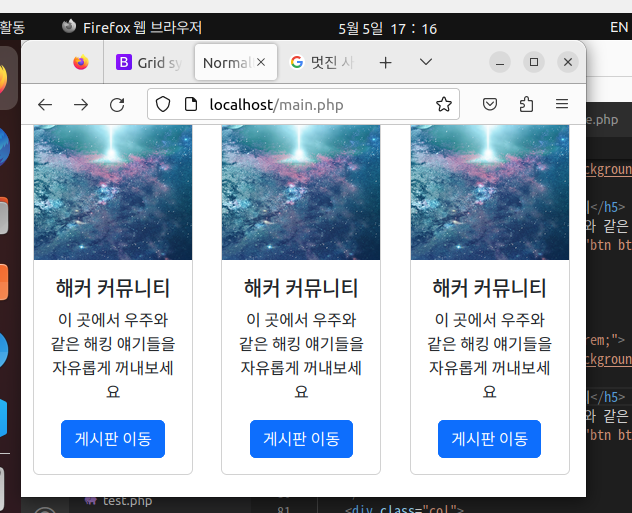
카드를 복사붙여넣기 해서 3개의 카드가 나란히 나오는 메인 페이지를 구성해보았다.
<div class="container text-center">
<div class="row">
<div class="col">
<div class="card" style="width: 10rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">해커 커뮤니티</h5>
<p class="card-text">이 곳에서 우주와 같은 해킹 얘기들을 자유롭게 꺼내보세요.</p>
<a href="#" class="btn btn-primary">게시판 이동</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 10rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">해커 커뮤니티</h5>
<p class="card-text">이 곳에서 우주와 같은 해킹 얘기들을 자유롭게 꺼내보세요.</p>
<a href="#" class="btn btn-primary">게시판 이동</a>
</div>
<div class="col">
<div class="card" style="width: 10rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">해커 커뮤니티</h5>
<p class="card-text">이 곳에서 우주와 같은 해킹 얘기들을 자유롭게 꺼내보세요.</p>
<a href="#" class="btn btn-primary">게시판 이동</a>
</div>
</div>
</div>
그리고 a href=#' 이라고 되있는 곳에 게시판 이동 코드를 넣어서 게시판 이동 버튼을 클릭하면 게시판으로 이동한다.

스크롤을 조절하면 반응형 웹 사이트처럼 동작한다.

메뉴바 색깔도 바꿔주고 보니 꽤나 그럴싸한 메인 페이지가 만들어졌다.

소스 참조
https://www.youtube.com/watch?v=3Az_hKsL9L8
'개발 > 웹 개발' 카테고리의 다른 글
| [6주차] 게시판 구현 #3 - 수정, 삭제 (0) | 2023.05.05 |
|---|---|
| [5주차] 게시판 구현 #2 - 게시글 읽기, 게시글 쓰기 (0) | 2023.05.03 |
| [5주차] 게시판 구현 #1 - 게시판 리스트 만들기 (0) | 2023.04.30 |
| 손 쉽게 웹페이지 꾸미는 법 #1 - Bootstrap 적용하는 법, 버튼 디자인 (0) | 2023.04.29 |
| [3주차] 회원가입 페이지 구현 #2 - 아이디 중복 체크 (0) | 2023.04.22 |